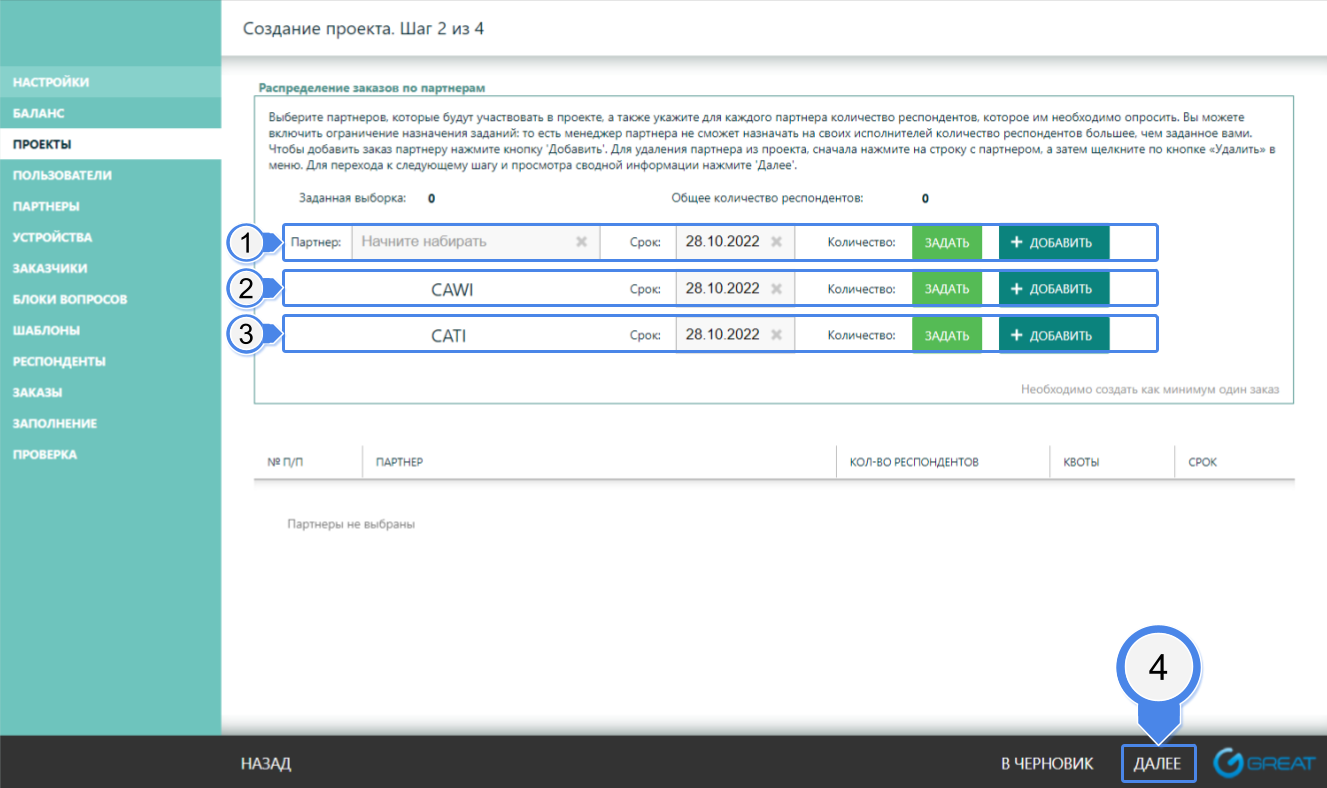
На ВТОРОМ шаге добавить заказы:Действия ниже производит МЕНЕДЖЕР | Div |
|---|
| style | display: table; width: 100%; |
|---|
| class | divdTable |
|---|
|
| Div |
|---|
style |
|---|
| display: table-row-group; | class | divdTableBody |
|---|
|
| Div |
|---|
style |
|---|
| display: table-row; box-shadow: 0px 0px 3px 0px rgb(18 71 62 / 38%); | class | divdTableRow |
|---|
|
| Div |
|---|
style | display: table-cell; padding: 3px 10px; vertical-align: top; width: 30%; max-width: 200px; |
|---|
| - заказы CAPI (планшетный опрос), указать:
- Партнера или выбрать "на самостоятельное выполнение";
- Срок. Срок носит исключительно информативный характер, никаких автоматических операций по его достижению не происходит;
- Количество:
- Если в шаблоне нет квотной структуры - будет отображено поле для ввода;
- Если в шаблоне есть квотная структура - будет отображена кнопка "Задать". Задать → указать квоты → сохранить.
- Добавить. После добавления заказ будет отображен в таблице ниже;
- Если все заказы добавлены, нажать "Далее".
- заказ CAWI (онлайн опрос), указать:
- Срок. Срок носит исключительно информативный характер, никаких автоматических операций по его достижению не происходит;
- Количество:
- Если в шаблоне нет квотной структуры - будет отображено поле для ввода;
- Если в шаблоне есть квотная структура - будет отображена кнопка "Задать". Задать → указать квоты → сохранить.
- Добавить. После добавления заказ будет отображен в таблице ниже;
- Если все заказы добавлены, нажать "Далее".
- заказ CATI (телефонный опрос), указать:
- Срок. Срок носит исключительно информативный характер, никаких автоматических операций по его достижению не происходит;
- Количество:
- Если в шаблоне нет квотной структуры - будет отображено поле для ввода;
- Если в шаблоне есть квотная структура - будет отображена кнопка "Задать". Задать → указать квоты → сохранить.
- Добавить. После добавления заказ будет отображен в таблице ниже;
- Если все заказы добавлены, нажать "Далее".
|
| Div |
|---|
style | display: table-cell; padding: 2px 0px; |
|---|
| 
|
|
|
|
|